
Client: The Vancouver Art Gallery
Industry project at the Centre for Digital Media.
Role: UX/UI Designer
Team:
- Allyson He Zhong – Project Manager
- Pieteke MacMahon – Software Developer
- Farbod Tabaei – Concept Artist & Developer
- Sooq Won – Video Producer
- Larry Bafia – team advisor and program director
The Vancouver Art Gallery’s The Imitation Game: Visual Culture in the Age of Artificial Intelligence. Was an exhibition in 2022 that offered a survey of the expanding use of Artificial Intelligence in the production of visual culture for the past 50 years.
Read more about the installation in the exhibit’s digital publication.

Designing an interactive installation for an exhibition during covid
The team was charged with designing an interactive installation for the entrance of the exhibition that would act as a beacon for the show, giving visitors an entry into the history of artificial intelligence in the production of visual culture for the past 50 years.
Installation requirements
- Engaging
- Interactive
- Informative
- Robust

Design challenges
Complex subject
AI is a very complex subject and we have limited time with visitors interacting with an exhibition.
Flexibility
The exhibition is still in its early development stages, this means our installation has to be flexible to accommodate changes that might happen until then.
Covid safety measures
We don’t know what the state of the world will be next year so we want to make sure our installation follows the new set of rules and respects social distancing guidelines.

Museum visitors and covid
We could not gather observational data and visit museums for field research due to the Covid restrictions, so we relied on desk research, UX case studies and user interviews to build an understanding of our museum visitors and how they interact in museum settings.
We interviewed 14 people through Zoom, asked about their past museum exhibits, pain points and ways they go through museums. Doing the interviews remotely allowed them to share with us videos, photos and links. We classified our visitors based on how they interact with installations.



We found common pain points and things that worked well in other exhibitions that guided our design process. The main conclusion was that low effort and high reward makes for memorable experiences. So we want to draw visitors in by having the installation respond to their presence. Making interactions intuitive, meaningful and rewarding participation.
Based on our case study research we defined our design approach as: attract (through visuals and animation), engage (affecting the network by just approaching), interact (gesture interactions reveal interesting content).

Design solution
The team came up with the idea of a living network that reacts to visitors as they approach to represent AI, technology and all the ways it connects to visual culture.
Considerations
Our goal was to provide information to visitors entering the exhibit, even if they don’t interact with the installation.
- Viewing distance
- On-boarding has to be quick and intuitive
- Ergonomics and comfort

Design Priorities
Our clients gave us a list of priorities for the installation once our concept had been decided. We should aim to achieve these in the following order:
- Clarity: Should be informative.
- Attractiveness: Once the content is clear it should be visually pleasing.
- Playfulness: Toy-like interactions that are still meaningful.

Remote user testing the information architecture
To deal with the complex and changing content, and to make sure we were achieving clarity, we defined key moments in our installation that are crucial for visitors’ understanding and tested them with a sample of content.
We tested the 3 key moments of our interactions and the key content remotely using a Figma prototype.
We created a framework for the museum to add the information in the future. And our developer made a website to make this process easier for our clients.

The instalation
Working remotely meant we had no access to projectors or spaces big enough to test full scale. The team relied on 3D models and accessibility research to figure out dimensions for the interaction zones and UI elements.
The UI
All the UI components were designed based on the viewing distances and the user journey of discovery visitors go through when interacting with the exhibit.



Following the museum and accessibility guidelines we also made the following design choices:
- The variations in size in the nodes represent the year the work was created.
- The connecting lines show the AI technologies the works have in common.
- We made sure the types of lines and widths were different depending on the type of connection to avoid only relying in color for the meaning.
- Connections and nodes grow and become highlighted to encourage users to interact and to highlight how AI technology is used across different areas. This can be seen in the following prototype in motion.
Testing the interactions
Exploring gesture interactions was new for the team. This made our in person test especially important. We wanted to confirm our assumptions that users would understand simple hints and enjoy controlling the installation by pointing.
We set up a small scale version of the installation for one user to test interactions and our on-boarding.
The team conducted a beta test with users before delivery. We allowed gallery employees into the room with no instruction and had them approach the wall.
The test showed that they understood the hints and were able to interact. We made minor adjustments and delivered a prototype that will be refined and content added.

The results
The team delivered a flexible prototype of the installation that can be adapted by the gallery AV department.
Content
The content framework can be populated easily through the database website developed and the data added in the future will define the network and visuals that are created dynamically based on the connections they form.
Implementation
The prototype allows for cameras and zones to be added and changed depending on the needs of the exhibit. The team created a guide with recommendations for the implementation.
User Testing
Since our testing was limited given the restrictions at the time the team delivered a guide of future user tests that should be done to refine the experience.
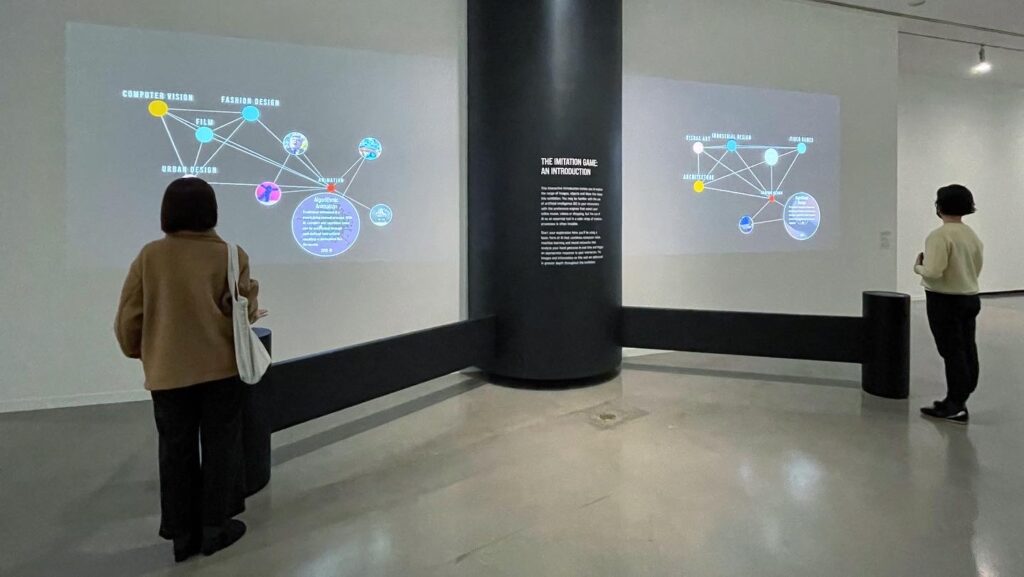
The exhibit
When building the final implementation of the installation the sensors were changed to hand sensors and placed in front of the wall. This decision was made by the technical team implementing the design due to technology available and lack of space at the entrance interfering with the interactions.

